グラフを生成するGDやImageMagicなどを使えば、自前でグラフを生成することができるが、
画像系のライブラリを毎度準備するのも面倒です。
そこで、Google Chart Toolsを見つけたので試しに使ってみようと思います。
取りあえず、サンプルで置いてあったコードを実行した結果です。
2Dと3Dがオプション設定のみで切り替えができるようになっています。

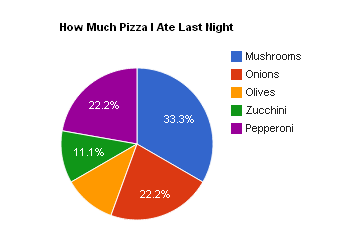
2D設定のチャート
基本は、下記のJavaScriptのコードをheadタグ内に書きます。
次に、bodyタグの内側にgetElementByIdで指定しているIDを持つ、
divタグにグラフが挿入されます。
3Dのグラフを表示したい場合は、オプションのis3Dをtrueにするだけです。
var options = {
'title' : 'How Much Pizza I Ate Last Night',
'width' : 400,
'is3D' : true,
'height' : 300
};

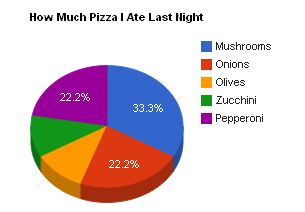
3D設定のチャート
以上のような感じで簡単にチャート作成できるようになります。
他にも棒グラフ、ロウソク足などいろいろなグラフを作ることができるようです。
